Web制作を実際行うことはないWeb担当者やディレクターであっても、Webデザイナーにサイトデザインを依頼する際に、「ワイヤーフレーム」を書くことがあります。
ワイヤーフレームとは、「ワイヤー(線)」と「フレーム(骨組み)」という意味からできた言葉で、Webサイトを作成する際にどんな情報や要素をWebページに配置していくかを記載したサイト設計図面を指します。

(↑例えばこんなのがワイヤーフレーム。実際に編集部で制作したワイヤーフレームです。苦笑)
Webサイトのコンセプトや目的に合わせて、具体的にページ単位でどのような情報をどういう括りで露出していくか、設計図面として落とし込みます。
そして、ワイヤーフレームを作成する際に大切なことは、単なるWebサイトのデザインイメージを表現することではなく、Webサイトのコンセプトや目的に合わせて様々な情報をどのような優先順位や括りで整理して表現していくかという「情報設計」にあります。
Webサイトの画面として、情報設計に落とし込むことによって、WebデザイナーさんにどんなWebサイトを作って欲しいかより明確に伝えることができることができますし、ワイヤーフレームを通じて、プロジェクトメンバー内でも意識合わせを行うことが可能になります。
この記事では、そんなワイヤーフレームを初めて作成する方向けに、参考になるWebサイトを調べてみました。
今までパワーポイントで何となくワイヤーフレームを書いていたという方も、ぜひ参考にしてみてください。
最近はいろんな便利なツールやテンプレートが充実していますよ。
ワイヤーフレーム作成手順編
まずは、ワイヤーフレームとは?どういう手順で作成していくの?といったところをわかりやすく説明している良記事を3本ご紹介します。
1.HP作成の初心者でワイヤーフレームの作り方をよく知らない人へ〜WEBSAE〜
http://websae.net/wireframe-20150303/
ワイヤーフレームの位置付け、考え方から具体的な作成のステップまで細かく説明されています。初めての方はまずこの記事から読まれたらぐっと理解が進むと思います。
2.ワイヤーフレームの作り方のコツ|制作時や評価時に意識すべきこと〜PLAN-B〜
https://service.plan-b.co.jp/blog/creative/8467/
こちらはワイヤーフレームを作成する時に注意するポイントを詳しく説明した記事です。「ワイヤーフレームはデザインの下書きではない」「ワイヤーフレームは情報設計を表現するために作成する」というアドバイスはとても大切なポイントですね。
3.Web担当者必見!ワイヤーフレーム作成時の注力ポイント9個と便利ツール20選〜ferret〜
ワイヤーフレームを作成する際に具体的に役立つテクニックと、ワイヤーフレーム作成支援ツールを紹介した記事です。競合サイトを参考にしたサイトマップ作成や、目指しているホームページデザインを参考にしたUIデザイン作りは確かによく実践する手法ですね。
ワイヤーフレームの参考にしたいデザイン編
ワイヤーフレームを作成する際に参考にしたい、今風なWebサイトのデザインやUXを紹介している記事を3本ご紹介します。
4.【2017年度版】デザイナーがよくみるWebデザインリンク集まとめ〜LYZON〜
https://www.lyzon.co.jp/blog/2017/design_inspiration_2017.aspx
国内外のWebデザインのギャラリーサイトをまとめられている記事です。
まずはこんなところを見ながら、自分のイメージに近いWebサイトデザインを探して、それを参考にワイヤーフレームを作り始めるのが具体的にはてっとり早かったりしますね。
5.2018年の制作に取り入れたい!トレンドのWebデザイン〜SONICMOOV LAB〜
https://lab.sonicmoov.com/design/2018-web-design-trend/
ちょっとしたレイアウトでWebのファーストビューがおしゃれに見えるテクニックが説明されています。
6.デザイナー必見!2018年のWebデザイン最新トレンドまと〜Web Design Trends〜
https://webdesign-trends.net/entry/3679
ワイヤーフレーム作成でここまでのレベルを意識する必要はないとは思いますが、Webデザイナーさんと具体的にデザインのすり合わせをする時にこんな情報を知っているとコミュニケーションがぐっと濃くなるのかなぁ、と思います。
ワイヤーフレーム作成時の配色編
基本的にはデザイナーさんに考えてもらいますが、ワイヤーを作成する時に、具体的なWebサイトのコンセプトカラーがあると、その後のWebデザイナーさんとのコミュニケーションもやりやすかったりします。自分には色のセンスがない。。。と思っている方もプロ並みに配色できる参考サイトをご紹介します。
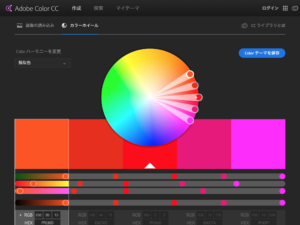
7.AdobecolorCC
https://color.adobe.com/ja/create/color-wheel/
カラーホイールを使って、一色を指定すれば自動的にいいバランスの配色を提示してくれる優れもののサイトです。さすがAdobeさんです。
8.カラー配色で迷わない!シーン別配色見本32パターン〜渋谷のWeb制作会社Style〜
http://www.hp-stylelink.com/news/2013/07/20130708.php
そもそも配色って何だろう?というところから素人でもわかる丁寧な説明が掲載されています。
また、「ポップで楽しいイメージ」「キュートでかわいいイメージ」などの括りで具体的な配色の見本が出ていて参考になります。
ワイヤーフレームのおすすめツール編
ワイヤーフレーム作成専用のおすすめ専用ツールを厳選して4種類ご紹介!
9.Cacoo
Webブラウザでワイヤーフレームが作成できるクラウド型のワイヤーフレーム作成ツールです。
複数メンバーでデータを共有しながらワイヤーフレームを作成することができます。
10.Prott
あらかじめUIのパーツが収録されてあるので、デザインツールが苦手な人でも直感的にドラック&ドロップでワイヤーフレームを組み立てることができ、プレビュー機能を使ってサイトの遷移やUXを試すことができます。
11.Sketch
本格的にワイヤーフレームを極めたい方にオススメなのがSketchです。UIデザインに特化したツールでプロのデザイナーさんも使われている方が多いようです。
プラグインが豊富、動作が軽い、Webデザインに特化したツールということで操作が(フォトショップなどと比べて)シンプル、というのが人気のようです。
12.Adobe XD
https://www.adobe.com/jp/products/xd.html
Sketchに遅れてAdobe社が出したUIデザインツールです。こちらも動作が(フォトショップなどと比べて)軽く、WebデザインのUIを本格的に設計することができるツールです。
まとめ
「初めての人でも大丈夫!ワイヤーフレームの作り方がわかるサイトとツール12選」いかがでしたでしょうか?
私もこの記事を作成するのにいろんなサイトを見ながら、忘れがちになっていたワイヤーフレームで注意すべきポイントを復習することができました。
昔、よくワイヤーフレームのことを「ポンチ絵」って言ってたよなぁ、ということを思い出しました。
上記の記事を参考にしていただいて、初めての人も「ポンチ絵」レベルから「情報設計」「UX設計」に落とし込んだワイヤーフレームが書けるよう、ぜひ頑張ってください。
ワイヤーフレームがしっかり描ければ、プロジェクトメンバーやランディングページ(LP)を制作会社へ依頼する際の意思疎通もかなり楽になりますよ!
関連記事:LPデザイン&コーディングの最新相場調査:2018年11月版
Webマーケティング視点で成果を出すためのLPを制作します
ディレクターバンク(株)のLP制作では、現状課題をヒアリングさせていただいた上で、LPのコンテンツ企画・制作から、公開後の広告運用、LP修正対応まで、LPで成果を出すための必要なサポートをワンストップで提供させていただきます。